All merchants will agree that Shopify isn’t perfect out of the box. For example, the standard Shopify predictive search function feels off or incomplete to many merchants, which makes “AI-powered” search engines popular on the Shopify app store.
We try, wherever possible, to replace bulky Shopify apps with leaner, standard solutions, and in this guide, we’ll explore just how we did that to improve one of our client’s predictive search.
Shopify’s “Search & Discovery” app
I’ll admit. Shopify’s default search mechanisms are not very intuitive, and looking at the interface alone gives off the impression of incompleteness.
Here’s what Shopify’s “Search & Discovery” app looks like.

Yikes! It doesn’t look very customizable.
What if we wanted the search to index product metafields?
Product metafields are often used to store product characteristics, so naturally, you want your site’s search to index them, right?
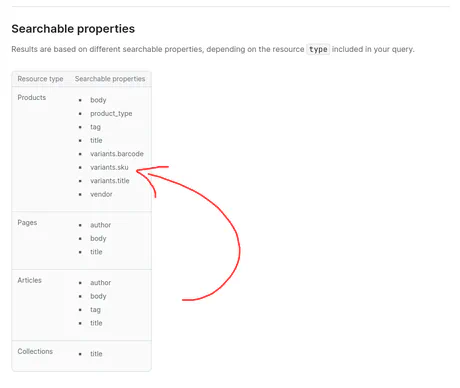
According to the official Shopify documentation, predictive search doesn’t even look at your products’ metafields!

And what about additional keywords that pertain to a specific product?
Or maybe a time-limited coupon code, which, if typed in searched, should probably show the related product, right?
Reading this, you might have noticed something from the above image; product “tag” is one of the searchable properties, which is great for keywords!
And even though that suffices for smaller stores that don’t rely on more than product descriptions & tags for communicating product properties, it’s not very practical for larger stores with thousands of products, each with a set of metafields, for example.
The Idea
I wanted a simple, lean solution that wasn’t a big bulky Shopify app, but also wasn’t a flimsy, unstable workaround.
And bear with me here because this might seem like the “flimsy, unstable workaround.” we want to avoid.
Step 1
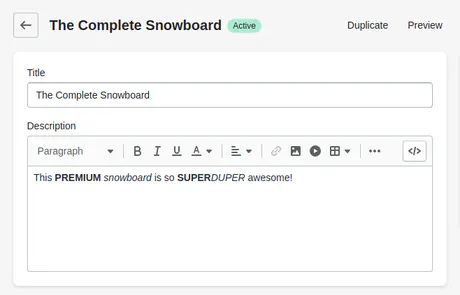
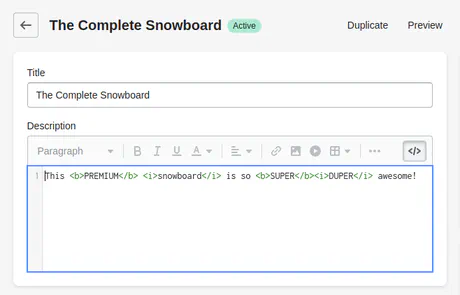
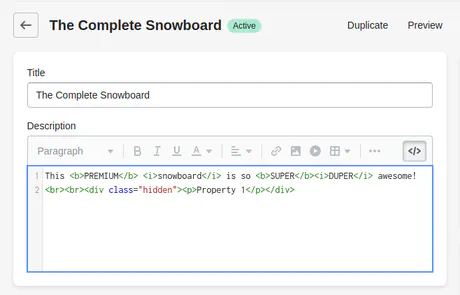
The first step was to append the following HTML to the end of a product’s description (after toggling the HTML view)
<br><br><div class="hidden"><p>Property 1</p></div>




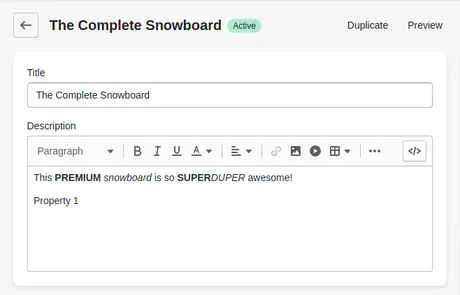
Since the standard Shopify predictive search engine looks for text in a product’s description, it will treat “Property 1” as a keyword for the product.
Now searching for Property 1 will display “The Complete Snowboard” as a search result.
Step 2
You’re probably now thinking: “Doesn’t this mess up the actual product description on the PDP?”
That’s correct! And to fix that, we can write some CSS to hide “Property 1” on the product page, but still display it in the product description box.
Add the following
<style ...>
<style>.hidden { display: none !important; }</style>
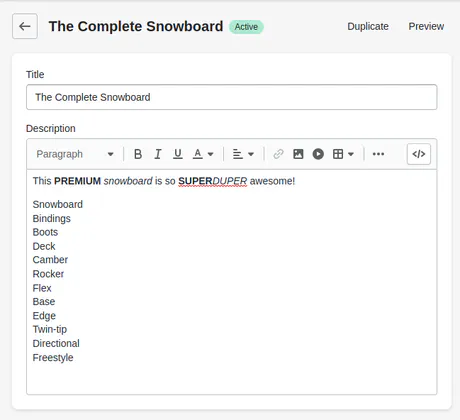
Now let’s rename Property 1 to a product keyword and add some more after it.

Step 3
There are a few other places where you might want to strip the keywords, like, for example, the social meta tags.
To do this, you can use a simple liquid filter, replacing wherever you find
{{ product.description }}
with
{{ product.description | split: '<br><br><div class="hidden">' | first | strip_html | escape | strip_newlines }}
This will give you only the part before the keywords.
Step 4 and beyond
The standard method of including metafields is with dynamic sources. But since Shopify doesn’t allow us to use dynamic sources in the product description box, we need to manually add those metafields, which is tedious and hard to manage.
The next step then would be to extend this idea with a tool that can extract a product’s metafields and automagically append them to the respective product’s description box.
We’ll leave that for an upcoming article that explores a technical solution using a Python, CURL, or NodeJS script running in a cron job.
That’s all folks!
Thanks for reading 👏